ブログ始めて間もない人。ブログ始めたけど、収益出ていない人。
本当は有料テーマである「SWELL」使いたいけど、高くて使えないよという人。
無料テーマのCocoonを使っているけど、標準の表(テーブル)では味気ないと思ってる人。
そんなあなたのためにご紹介したいのが「Flexible Table Block」
Flexible Table Blockを使うと驚くほど、おしゃれなデザインにできます。しかも無料です!
使わない手はないですよね。ぜひお試しください。
 アンコロ
アンコロ本記事は、こんな方に読んでいただきたいです。
ブログテーマはCocoonを使っているけど、Cocoon標準の表(テーブル)では満足できない人や無課金でやってるけど、無料でおしゃれな表(テーブル)プラグインないかと探している人!
そんなあなたにおすすめのプラグインがこちら!
おしゃれな表プラグイン「Flexible Table Block」インストール~使い方
「Flexible Table Block」という表プラグインを使うことで、おしゃれなデザインにすることができます。しかも無料で使えますので、ぜひ試してみてください!
| Amazon | [temp id=132] |   |
| 楽天市場 | [temp id=133] | |
| Yahoo!ショッピング | [temp id=134] |
「Flexible Table Block」インストール~使い方の流れ
この記事の簡単な流れです。
インストールまでの手順を解説します。
基礎的な使い方を解説します。
応用編を解説します。
「Flexible Table Block」をインストールします
「Flexible Table Block」をインストールします。


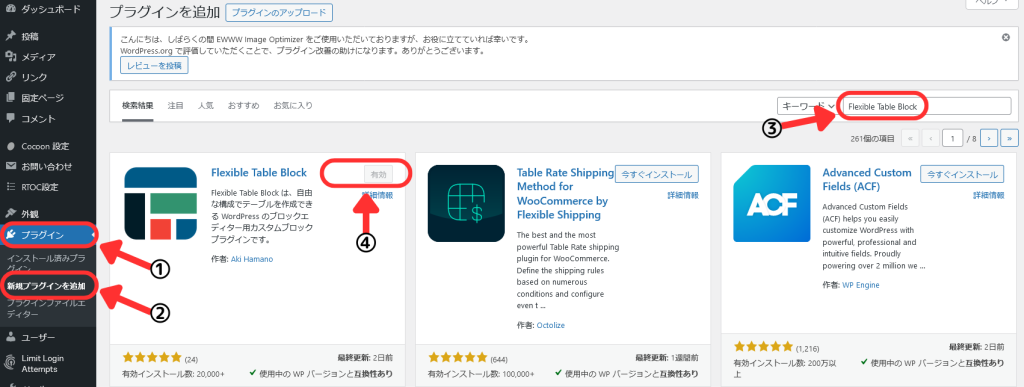
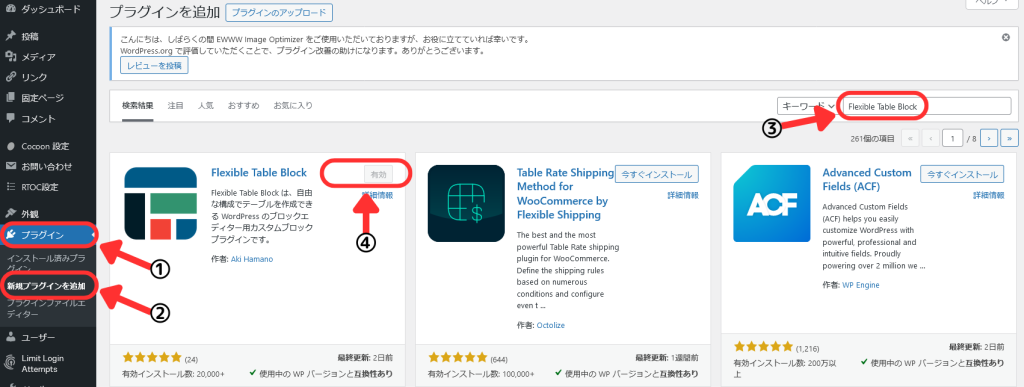
手順
| ① | 左メニューの「プラグイン」をクリック |
| ② | 「新規プラグイン」をクリック |
| ③ | 検索窓に「Flexible Table Block」と入力 |
| ④ | 「今すぐインストール」をクリックし、「有効化」をクリック で完了です。 |
「Flexible Table Block」の使い方(基礎編)
「Flexible Table Block」を使って表を作ります。


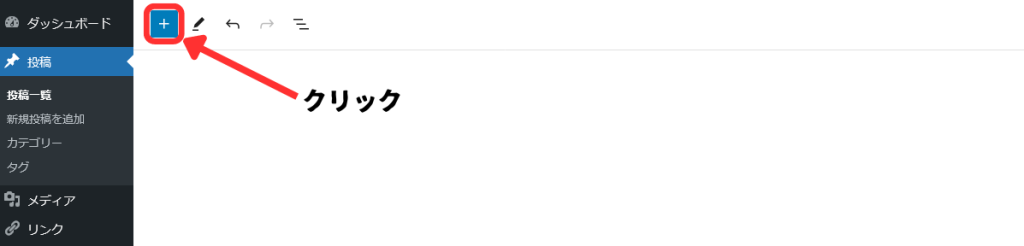
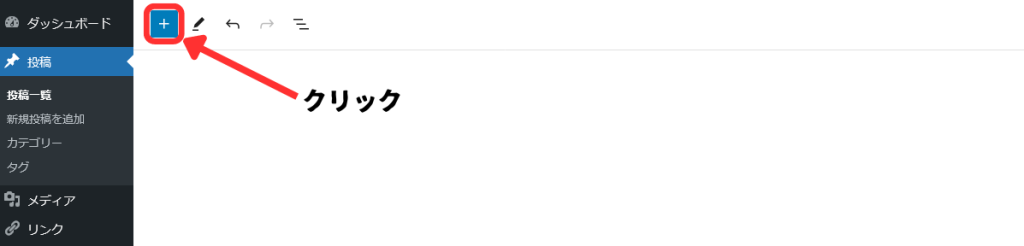
手順
| ① | 左メニューの投稿をクリック |
| ② | +ボタンをクリック |
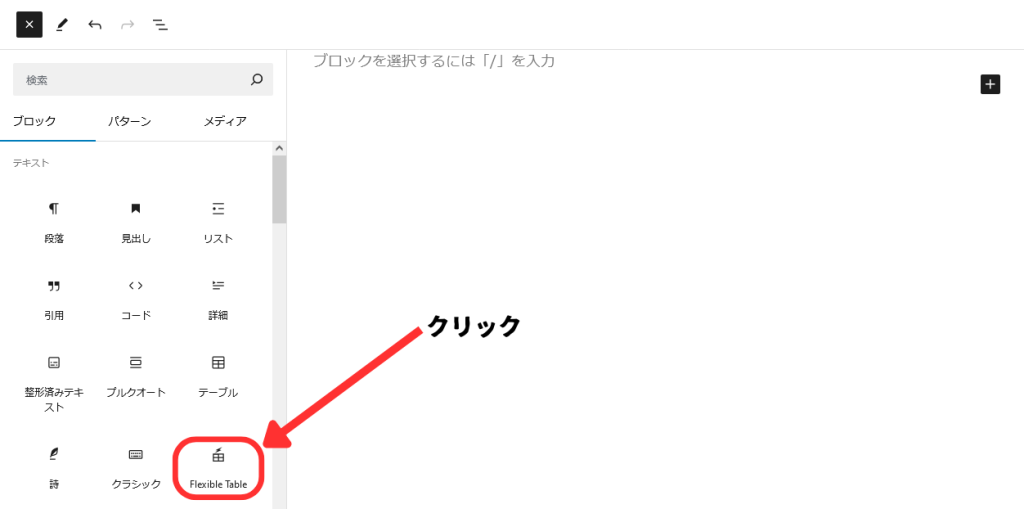
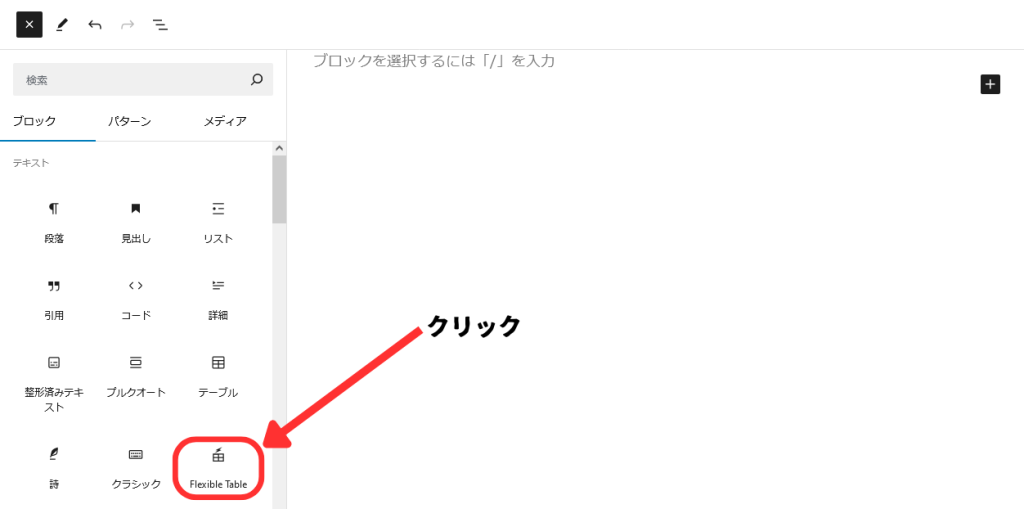
「Flexible Table Block」をクリックします。


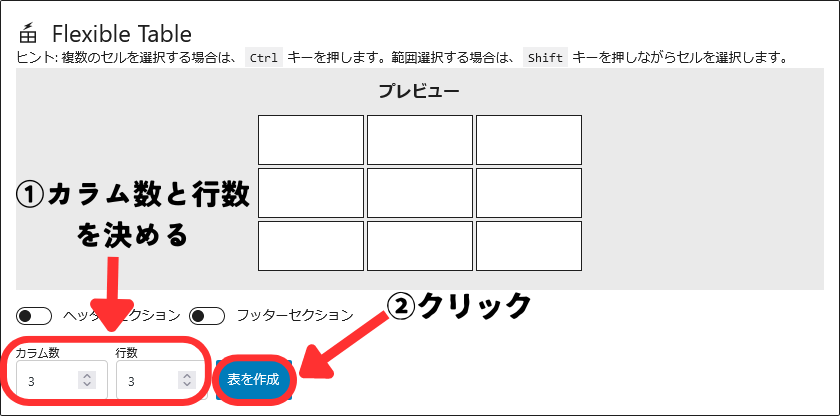
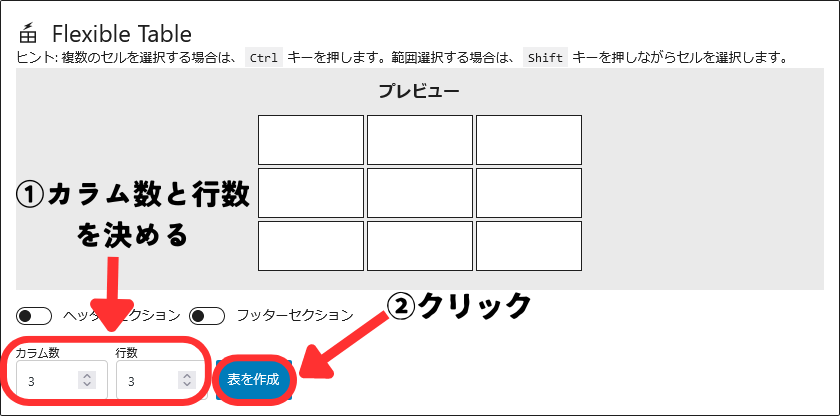
「Flexible Table Block」で表を作成します。


手順
| ① | カラム数と行数を決めます。*ここでは3×3とします。 |
| ② | 「表を作成」をクリック |
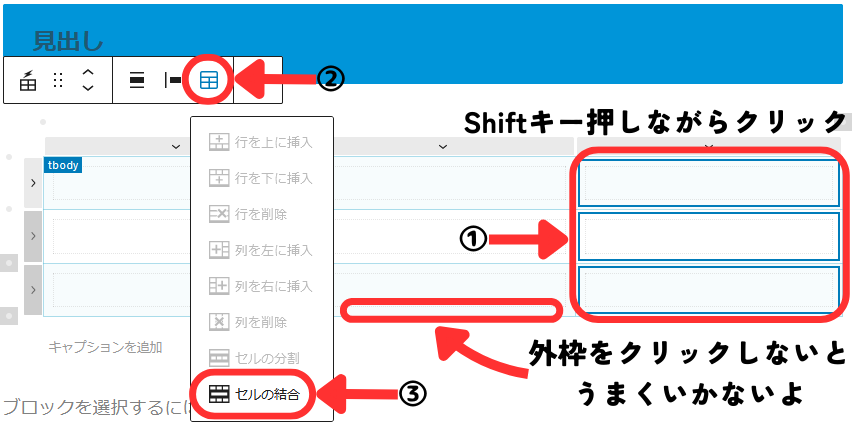
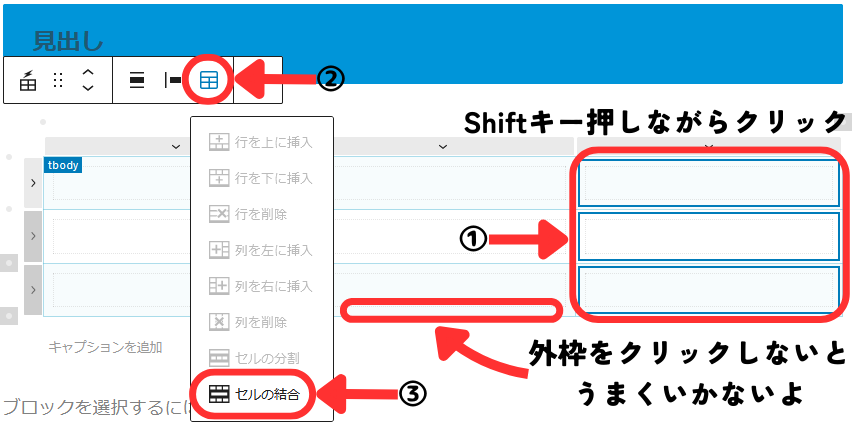
「Flexible Table Block」で表のセルを結合をします。


手順
| ① | 結合したい「セル」をShiftキー押しながら選択 *外枠をクリックするのがポイント |
| ② | 「テーブルマーク」をクリック |
| ③ | 「セルの結合」をクリック |
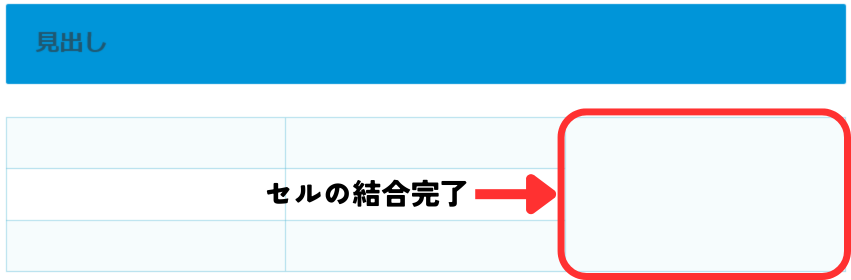
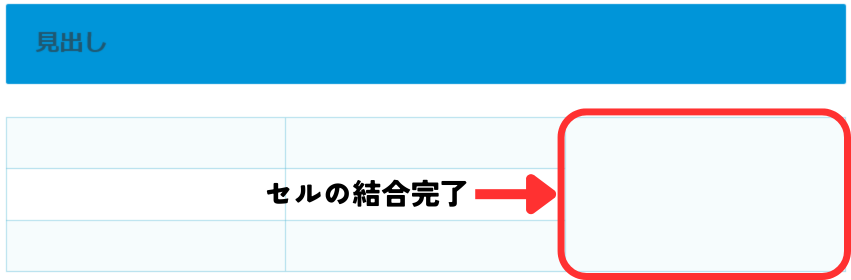
「Flexible Table Block」で表のセルの結合ができました。お疲れさまでした。


「Flexible Table Block」でセルの背景色と文字の色を変更します。


手順
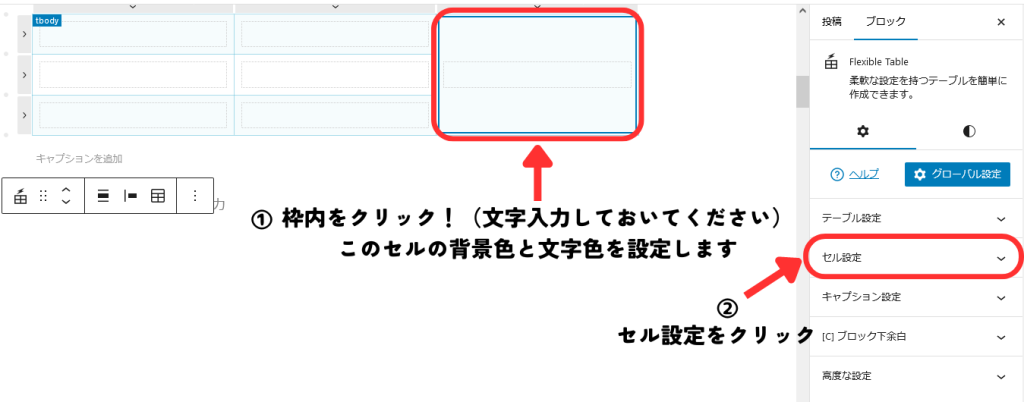
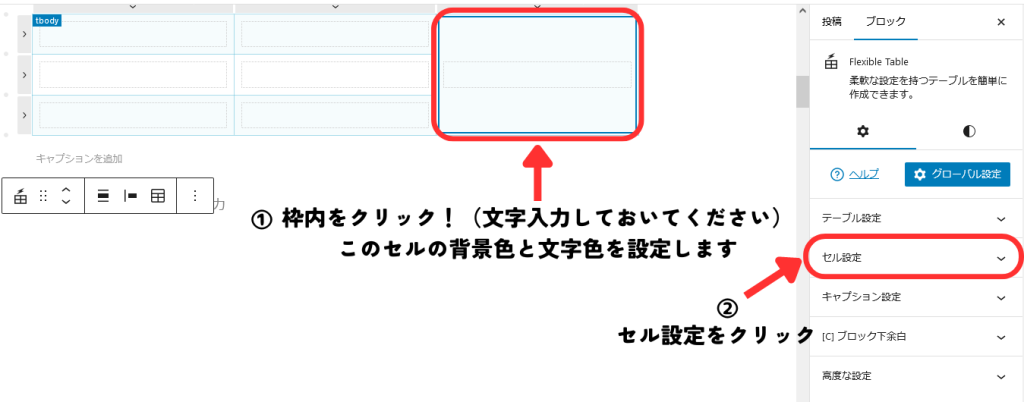
| ① | 背景色を変更したい枠内をクリック *あらかじめ文字は入力しておいてください。 |
| ② | 「セル設定」をクリック |
「Flexible Table Block」でセルの背景色と文字の色を設定します。任意の色を選択してください。


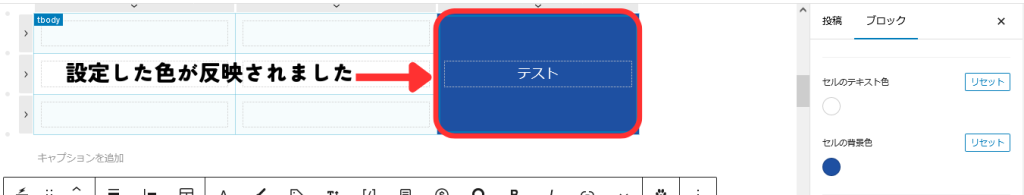
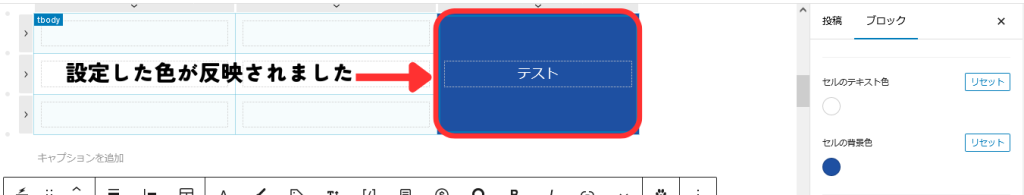
「Flexible Table Block」で任意の色で決めたセルの背景色と文字の色が反映されました。お疲れさまでした。


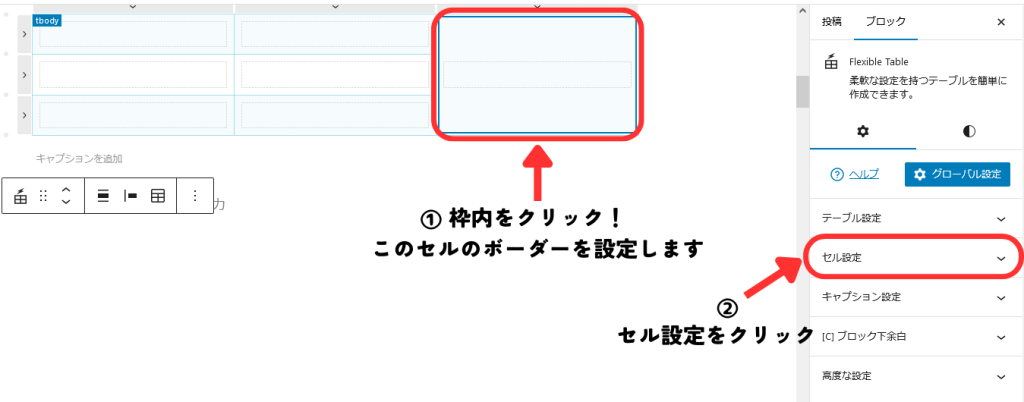
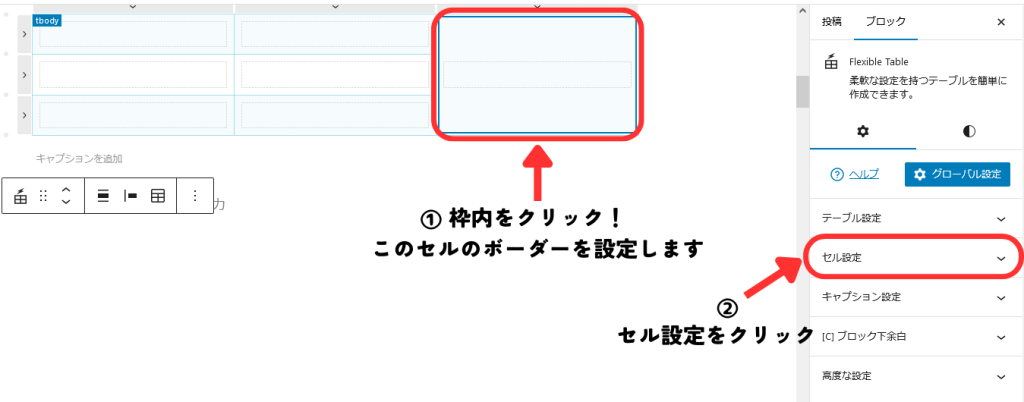
「Flexible Table Block」で特定の枠のボーダースタイルとボーダー色を変更します。


手順
| ① | ボーダーを変更したい枠内をクリック |
| ② | 「セル設定」をクリック |
「Flexible Table Block」でボーダースタイルとボーダー色を設定します。


「Flexible Table Block」でボーダースタイルは4種類あります。続いてボーダー色を選択します。


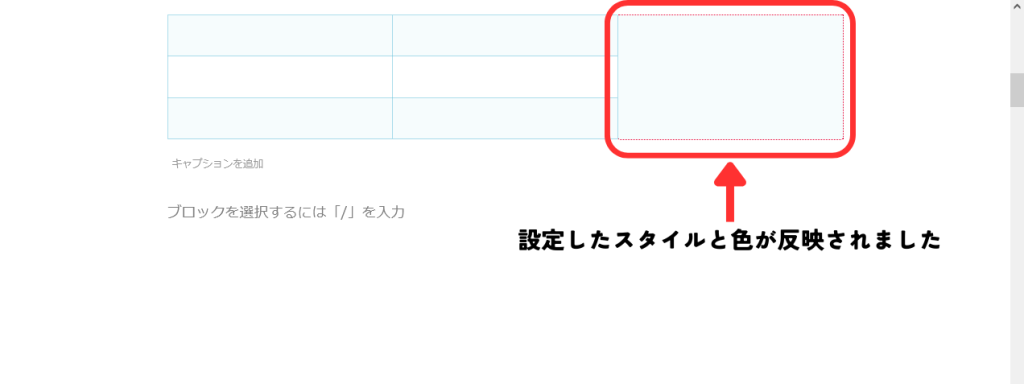
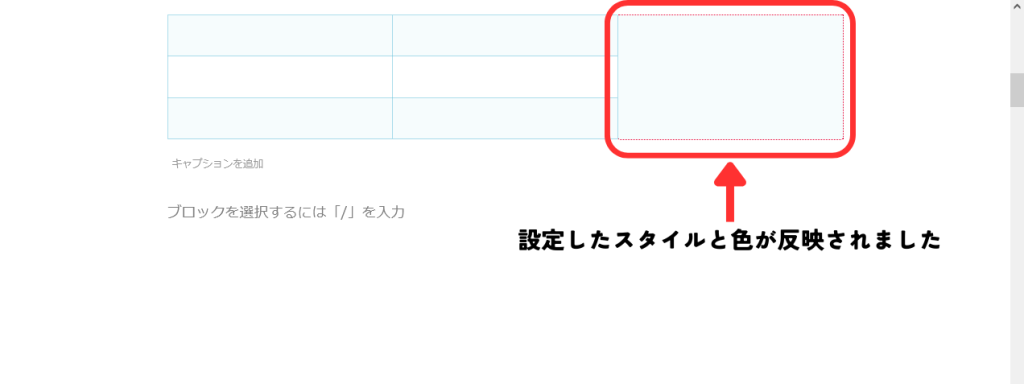
「Flexible Table Block」で設定した特定の枠のボーダースタイルとボーダー色が反映されました。お疲れさまでした。


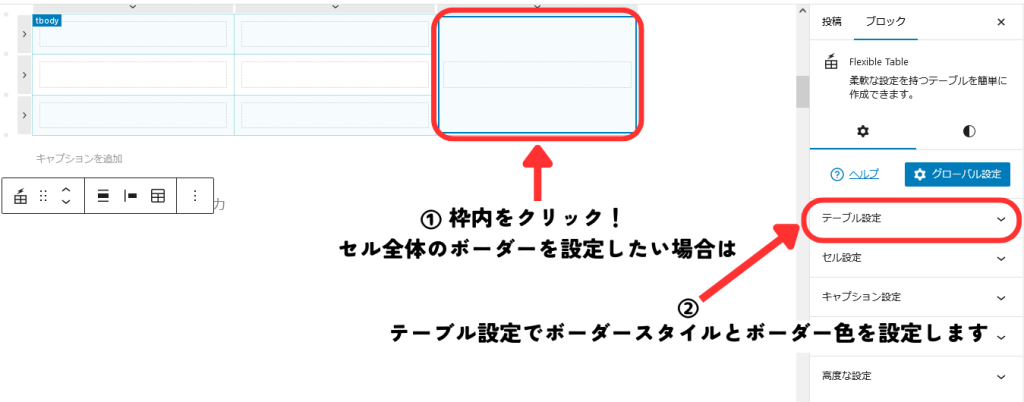
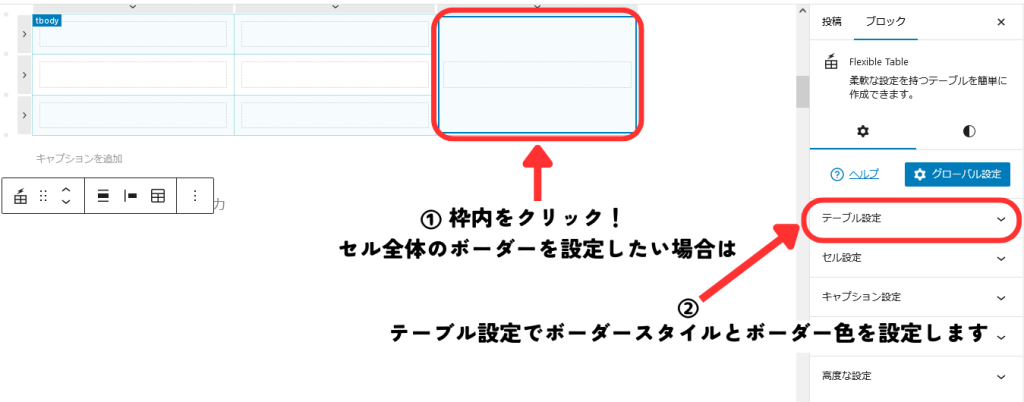
「Flexible Table Block」でセル全体の枠のボーダースタイルとボーダー色を変更します。


手順
| ① | 枠内をクリック |
| ② | 「テーブル設定」をクリックし、ボーダースタイルとボーダー色を設定します。 |
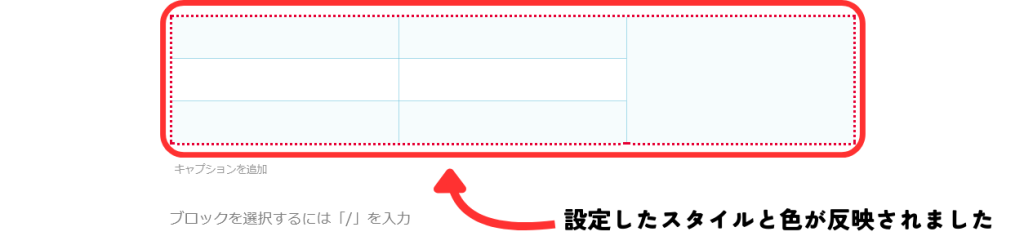
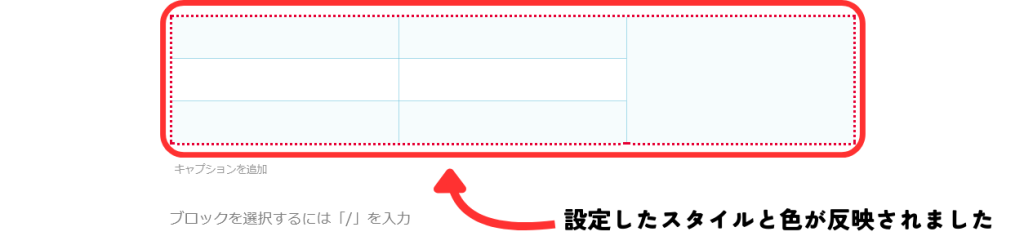
「Flexible Table Block」で設定した全体の枠のボーダースタイルとボーダー色が反映されました。お疲れさまでした。


「Flexible Table Block」でセル内に画像を入れます。


手順
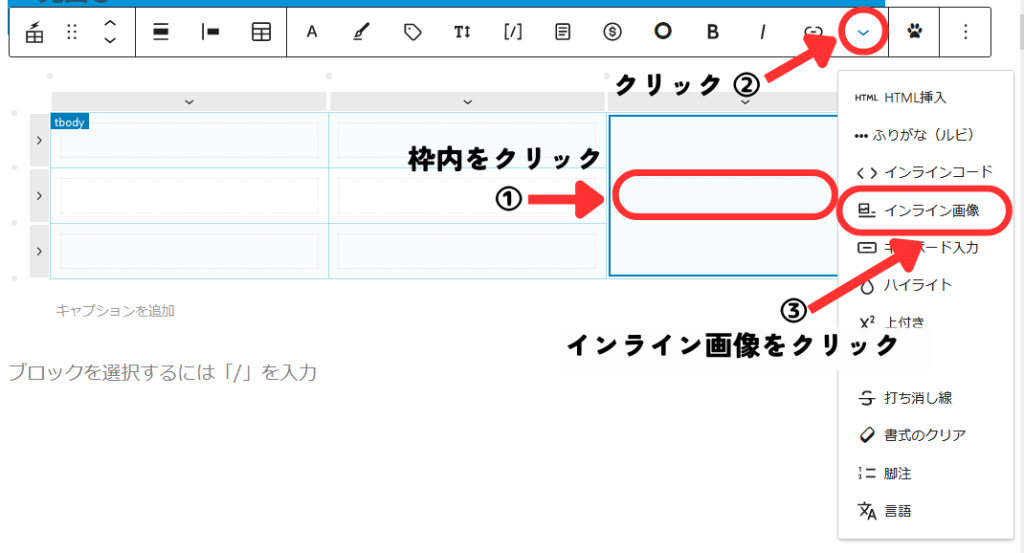
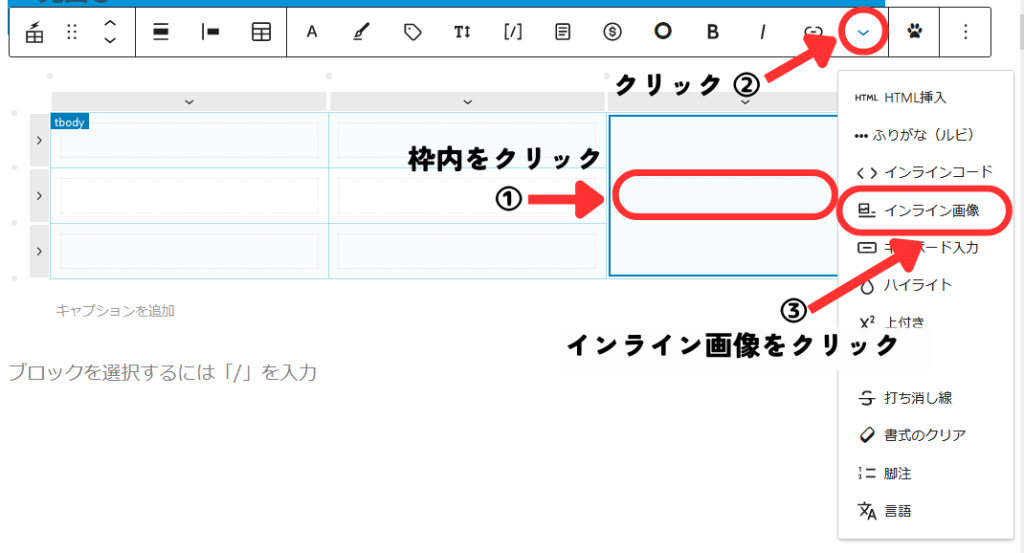
| ① | 画像を入れたい枠内をクリック |
| ② | 「下矢印マーク」をクリック |
| ③ | 「インライン画像」をクリック |
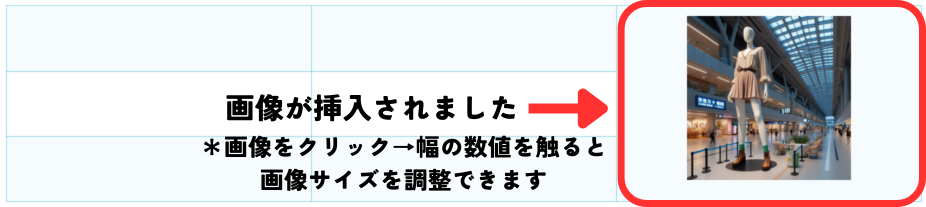
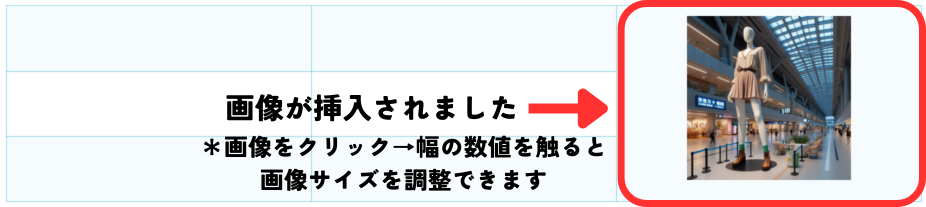
「Flexible Table Block」で指定した画像がセル内に入りました。*画像をクリックすると幅の調整(大きさの調整)ができます。お疲れさまでした。


「Flexible Table Block」の使い方(応用編)
「Flexible Table Block」では表を横スクロールさせることもできます。設定方法を解説します。


手順
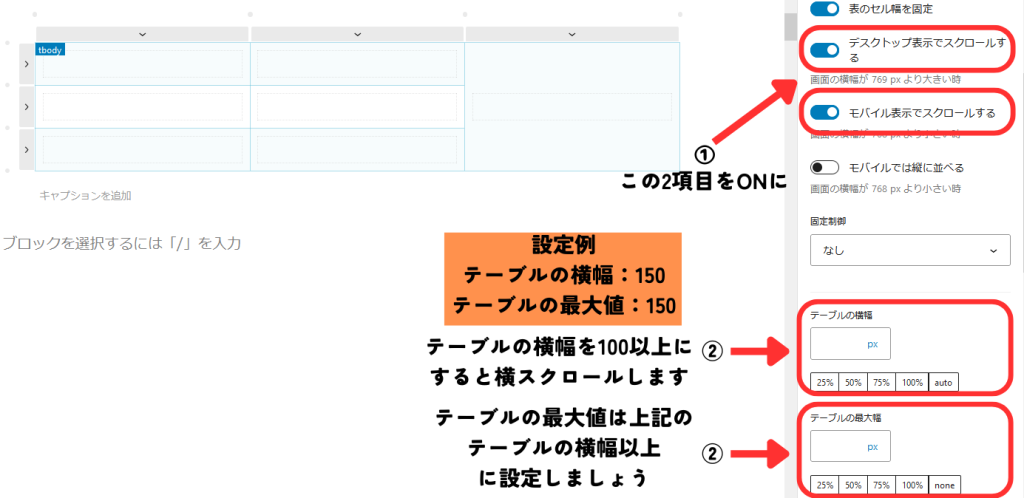
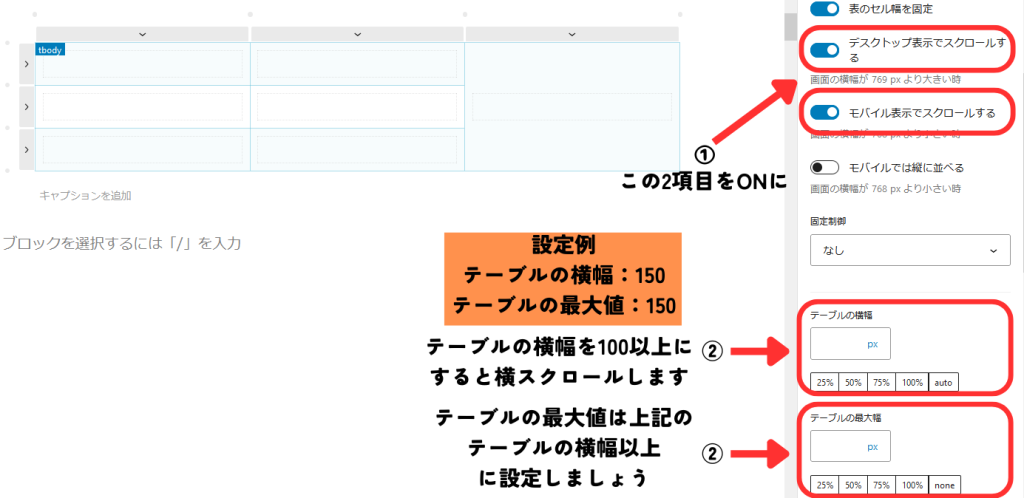
| ① | 表全体を選択後、テーブル設定の①「デスクトップ表示でスクロールする」と②「モバイル表示でスクロールする」を有効化 |
| ② | 「テーブルの横幅」に任意の数値を入れる。 *100以上に |
| ③ | 「テーブルの最大値」に任意の数値を入れる。 *100以上に |
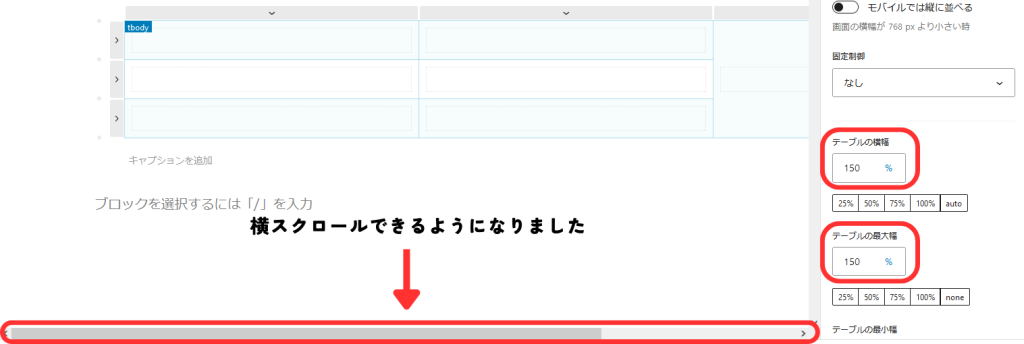
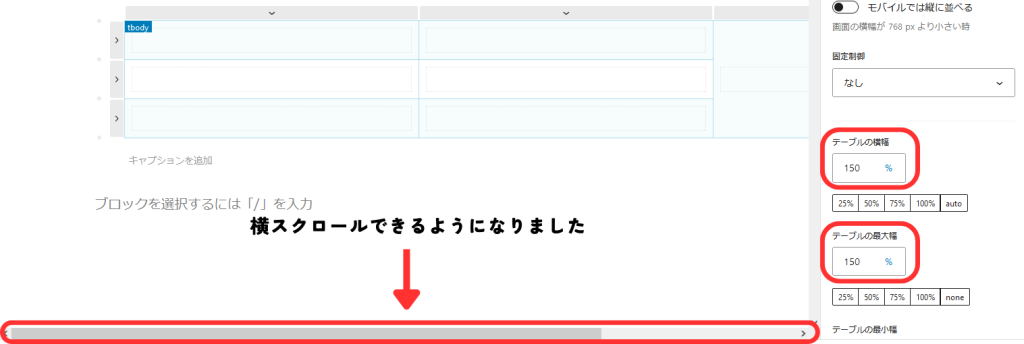
「Flexible Table Block」で表の横スクロールができるようになりました。お疲れさまでした。


「Flexible Table Block」ではセル内にボタンを入れることもできます。設定方法を解説します。


手順
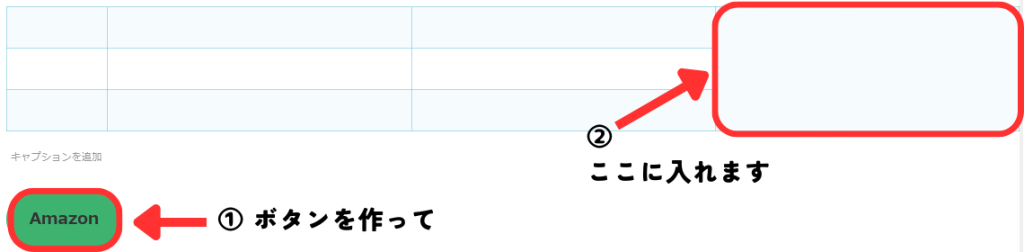
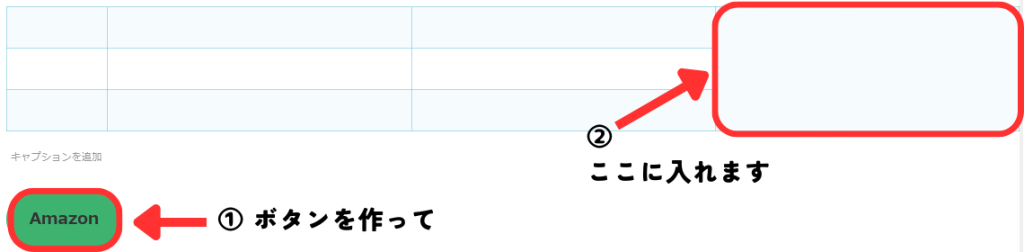
| ① | まず初めに、セル内に入れたいボタンを作ります。 *広告リンク貼る場合はあらかじめリンクを有効にしておいてください。 |
「Flexible Table Block」のセル内にボタンを入れる準備をします。


手順
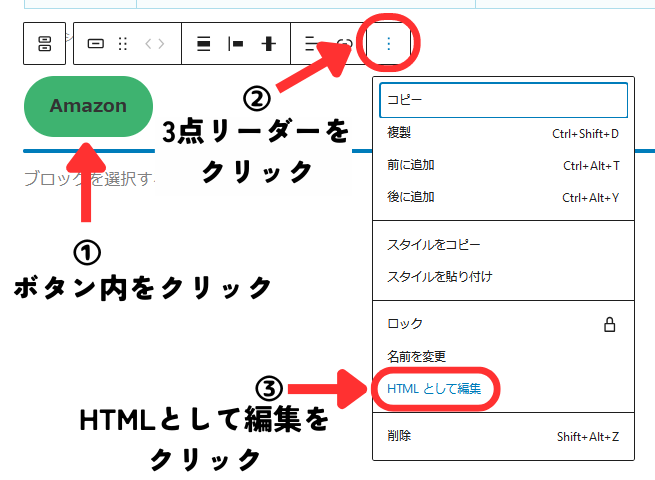
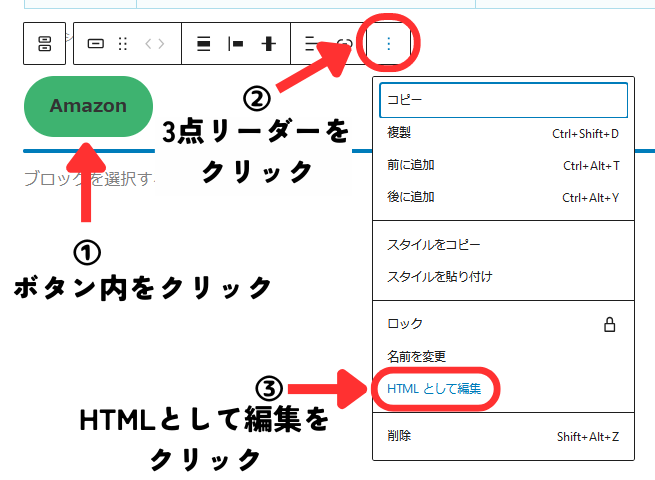
| ① | 作ったボタンをクリック *文字の辺りクリックするといいです。 |
| ② | 「3点リーダー」をクリック |
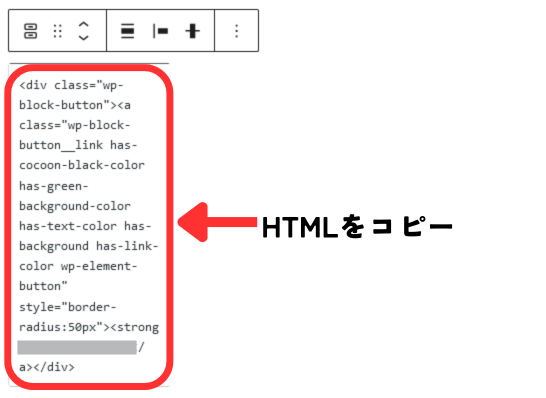
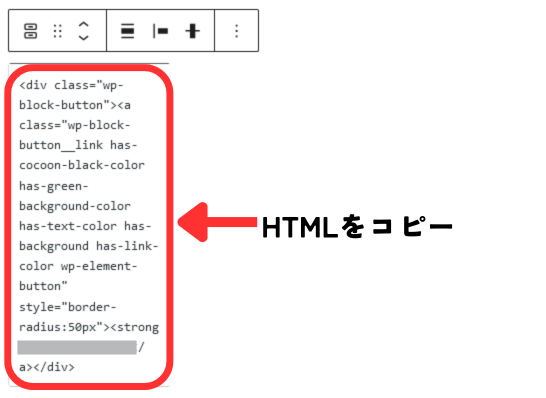
| ③ | 「HTMLとして編集」をクリック |
「Flexible Table Block」のセル内に入れるボタンをHTML化します。


「Flexible Table Block」のセル内に入れるボタンをHTML化後、テンプレート化します。
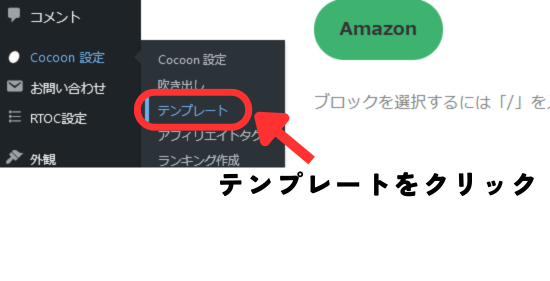
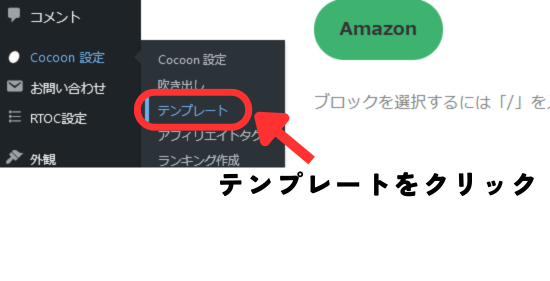
筆者は、Cocoon使ってますので、Cocoon設定→テンプレートをクリックします。


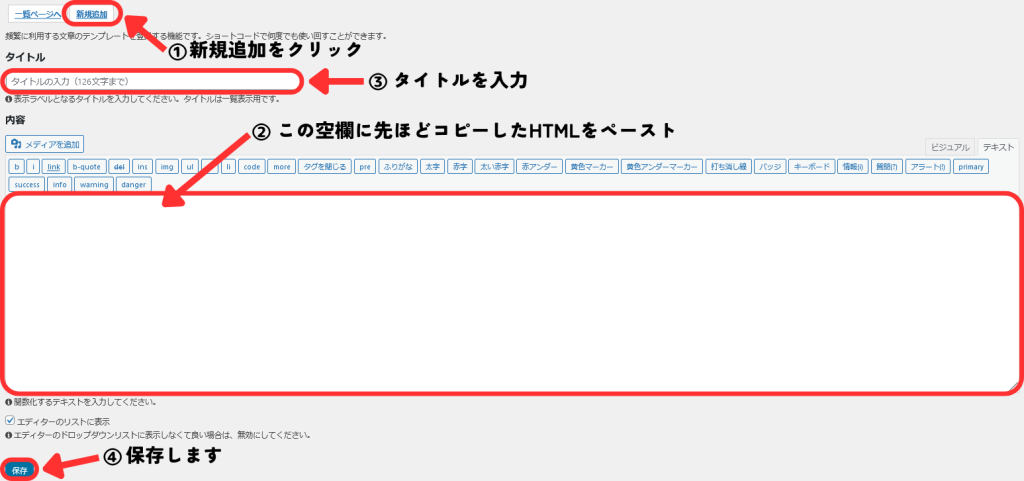
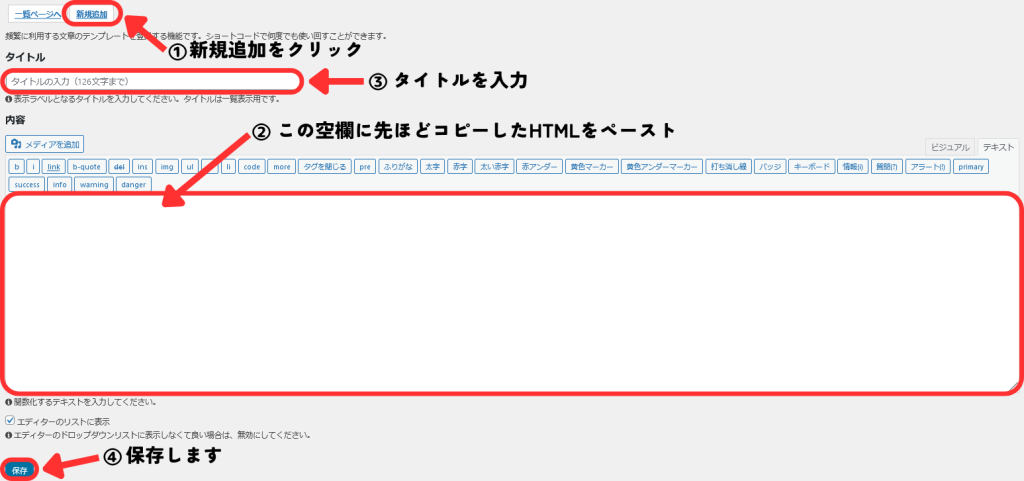
「Flexible Table Block」のセル内に入れるボタンをHTML化後、テンプレート化する手順です。


手順
| ① | 「新規追加」をクリック |
| ② | 空欄に先ほどコピーしたHTMLをペースト |
| ③ | タイトルを入力 *具体的な名称の方が後々わかりやすいです。 |
| ④ | 「保存」をクリック で完了です。 |
「Flexible Table Block」のセル内に入れるボタンをテンプレート化できました。


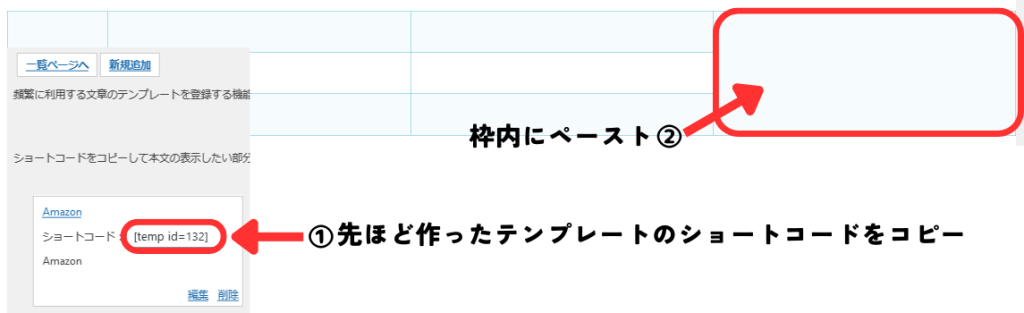
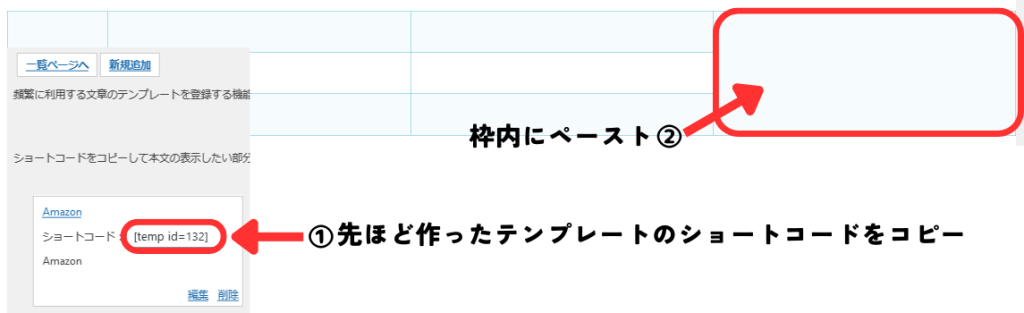
「Flexible Table Block」のセル内に入れるボタンをテンプレート化したものを反映させます。


手順
| ① | 先ほど作ったテンプレートのショートコードをコピー |
| ② | 枠内にペースト |
「Flexible Table Block」でテンプレート化したボタンが反映されました。お疲れさまでした。


まとめ
Flexible Table Blockについてご紹介しました。
無料の表プラグインながら、高機能!しかもデザインも抜群にいいです。
おすすめのプラグインの一つなので、ぜひ使ってみてください。
無課金ブロガーでも横スクロールもできちゃいます!
特定の枠だけ色や文字を変えるもできちゃいます!
写真を入れることだってできちゃいます!
このプラグインを使って、あなた好みの表デザインにしてみてください!
最後まで読んでいただき、ありがとうございました。
